图标
获取icon数据
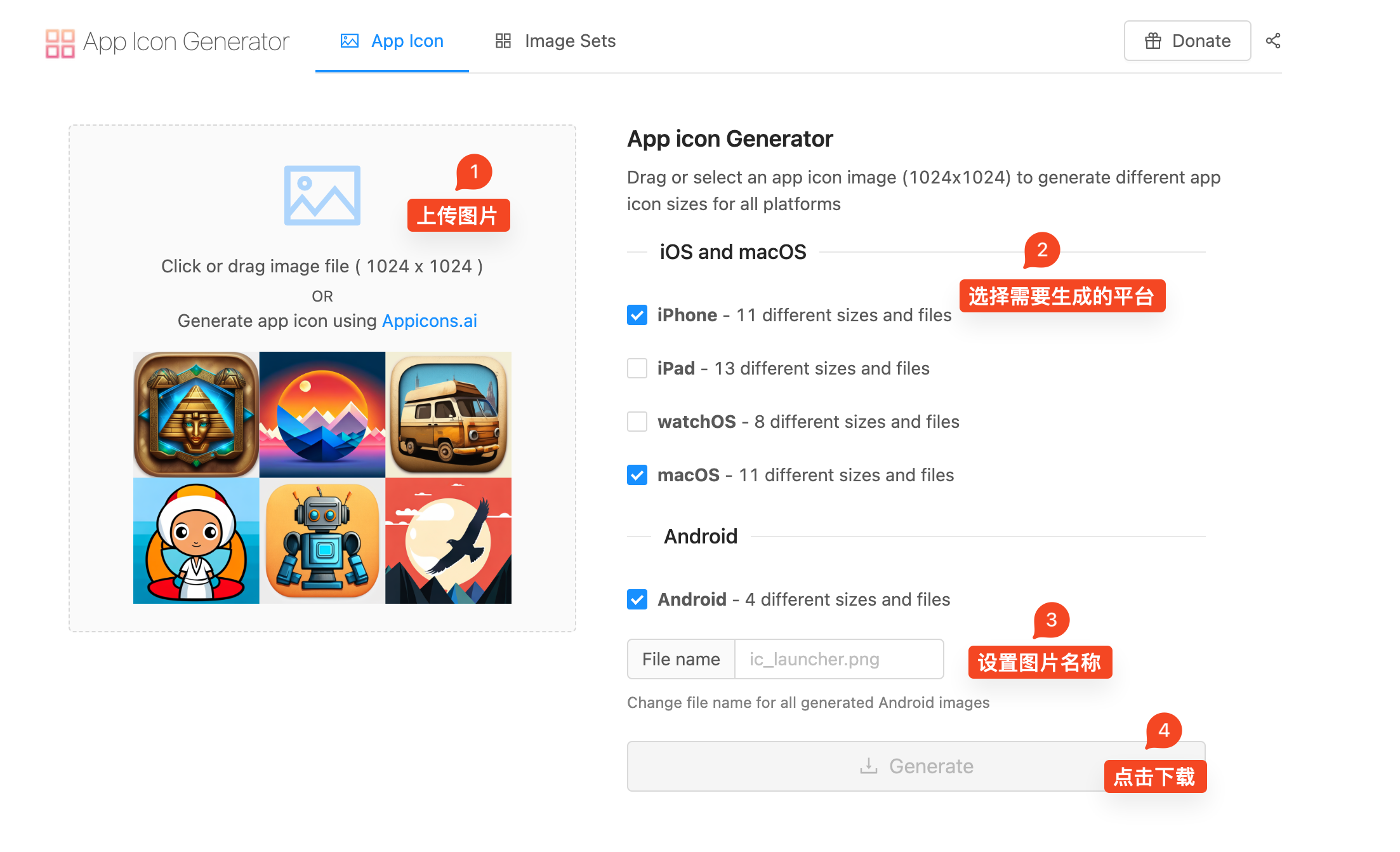
- 选择好icon图片
- 打开网站 https://www.appicon.co/ 将图片上传。

替换android图标
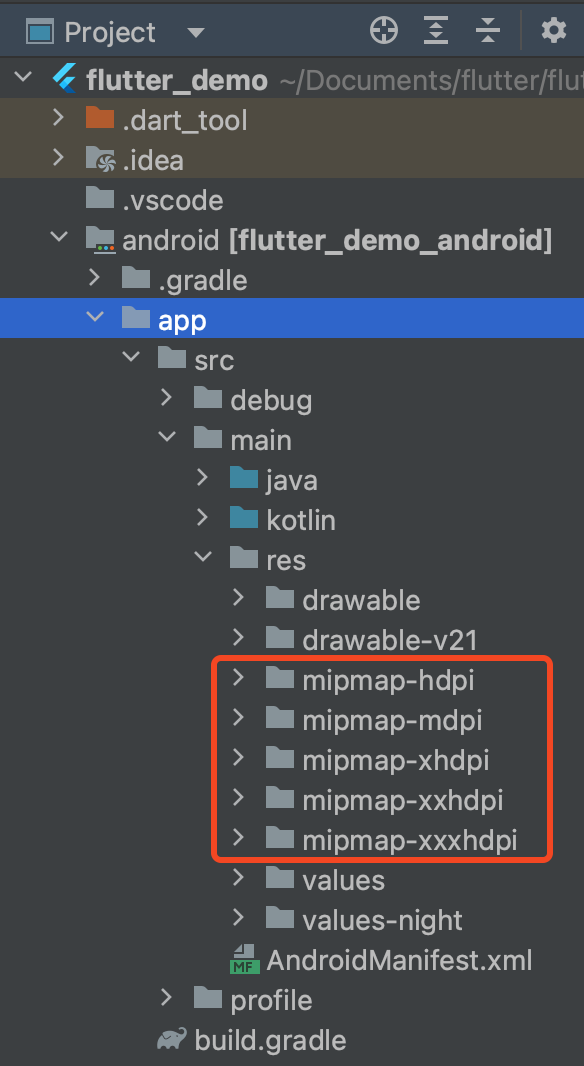
进入目录:android/app/src/main/res,将以mipmap开头的文件夹用上一步生成的icon数据替换。

替换ios图标
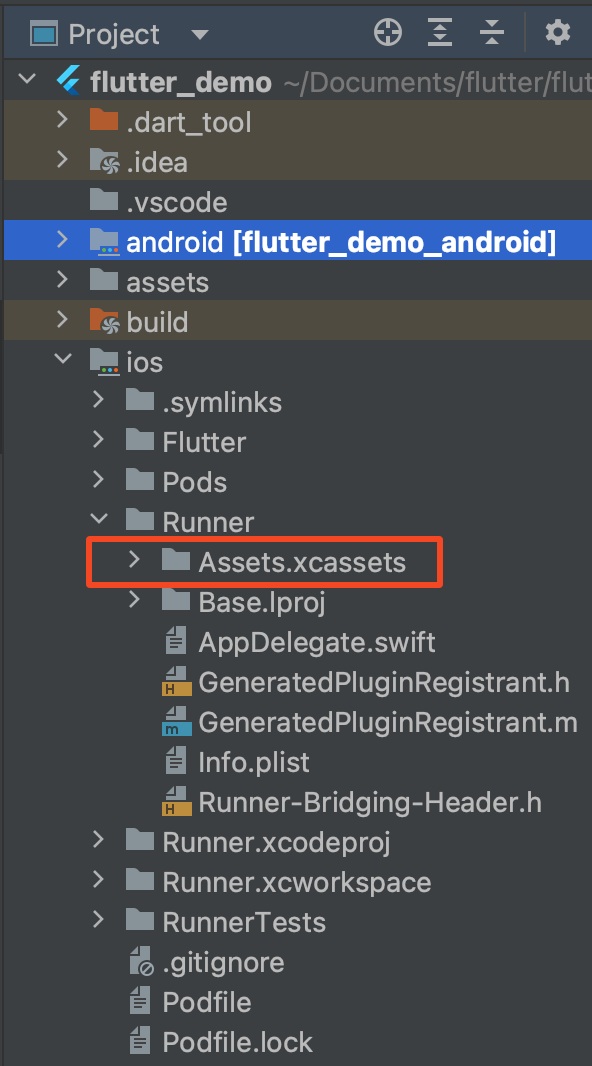
进入目录 ios/Runner,替换Assets.xcassets目录为第一步生成的icon同名目录。

字体
- 下载对应字体放入项目目录。
- 修改pubspec.yaml,添加如下类似内容:
fonts:
- family: Schyler
fonts:
- asset: fonts/Schyler-Regular.ttf
- asset: fonts/Schyler-Italic.ttf
style: italic
- family: Trajan Pro
fonts:
- asset: fonts/TrajanPro.ttf
- asset: fonts/TrajanPro_Bold.ttf
weight: 700
注册资源
修改pubspec.yaml,添加资源路径:
flutter:
assets:
- assets/audio/
添加后,就可以在项目中引用对应的资源文件,比如图片、音频、视频等。 例如:
class _MyAudioState extends State<MyAudio> {
late AudioPlayer _audioPlayer;
@override
Widget build(BuildContext context) {
return Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: ElevatedButton(
onPressed: () async {
await _audioPlayer.setAsset('assets/audio/cow.mp3');
_audioPlayer.play();
},
child: Text('cow'),
),
),
SizedBox(width: 10),
Expanded(
child: ElevatedButton(
onPressed: () async {
await _audioPlayer.setAsset('assets/audio/horse.mp3');
_audioPlayer.play();
},
child: Text('Horse'),
))
],
),
);
}